How to determine if flexbox should have overflow porperty?
To make flexbox scroll, we have to put
overflow: autoproperty. E.g. flexbox under root (screen) shoyld be scrolled.

By platforms
- flutter uses SignleChildScrollView & overflowing child.
- css uses
overflow: autofor enable scrolling.
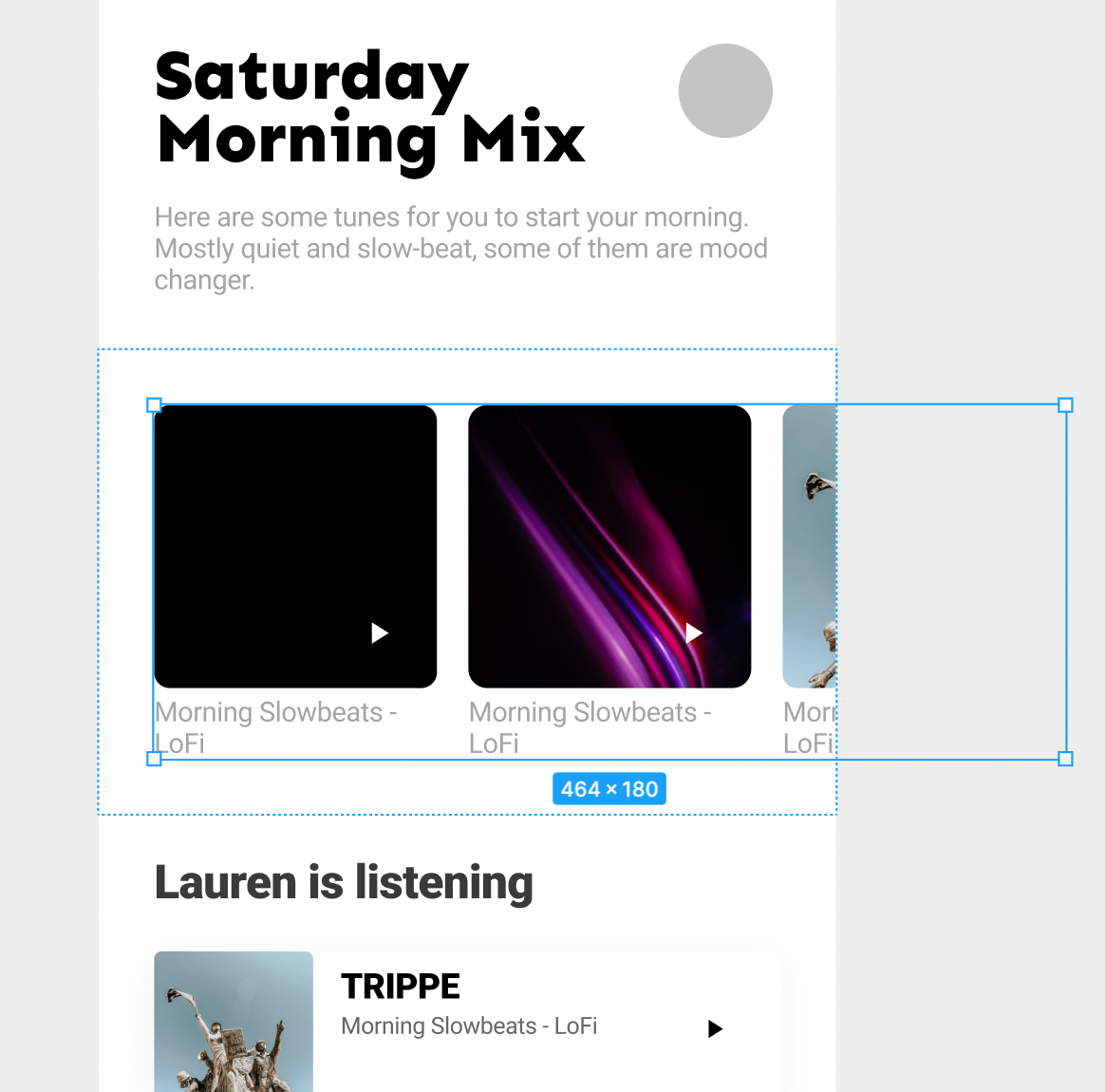
The real question - is this scrollable (should it be scrollable) ?
Our answer to this is yes, when the child is bigger than it's parent. BUT only on below scenarios
YES
- When child uner layout (e.g. autolayout in figma) is overflowed.
NO
- When simply content is overflows inside group / frame as a visual content.