Configuration
You can configure your design style, naming conventions, custom flags
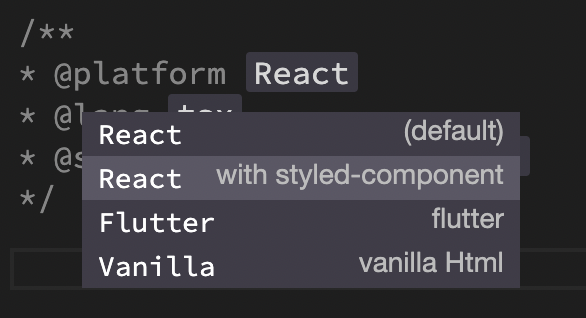
Frameworks
You can choose one of the framework supported by Grida and customize the coding styles and conventions. This can easily be changed at anytime.

React
Supported
- Styled Components with
styled-componentsand@emotion/styled
Under Development
- Material UI (@mui)
- Ant Design
- Bootstrap
- Semantic UI
- Tailwindcss
React Native
- StyleSheet
Flutter
Flutter is well known for built-in Material Design. And Grida's approach for Flutter is "no additional libraries, do it all with built-in material ui"
You can find the supported Flutter Widget Catalog here.